-
반응형
크게 2가지씩 나뉜다.
Container와 item, 수직축과 수평축.
*flex-box를 설정하는 방법
div{display: flex;}아이템들을 감싸는 부모요소에 "야! 너 이제 flex-box야." 라고 얘기하기.
*박스의 위치와 아이템들의 방향을 바꿀 수 있다.
div{ flex-direction: row; flex-direction: row-reverse; flex-direction: column; flex-direction: column-reverse; }row: 왼쪽부터 순서대로 브라우저에 위치 (가로방향)
row-reverse: 오른쪽부터 반대순서로 브라우저에 위치 (가로방향)
column: 왼쪽부터 순서대로 브라우저에 위치 (세로방향)
column-reverse: 왼쪽부터 반대순서로 브라우저에 위치 (세로방향)
*아이템들을 감싸는 여부를 조종할 수 있다.
div{flex-wrap: nowrap;}wrap: 감싸다. (기본값)
랩핑을 안하기 때문에 아이템들이 많아져도 한 줄에 다 들어간다.
div{flex-wrap: wrap;}랩핑을 적용하여 한 줄에 아이템이 다 차면 다음 줄로 넘어간다.
div{flex-wrap: wrap-reverse;}반대로 랩핑된다.
*위의 flex-direction과 flex-wrap을 합쳐서 한 줄로 쓸 수 있다.
div{flex-flow: row nowrap;}
*중심축을 기준으로 이동하는 justify-content (단, 아이템 순서는 바뀌지 않음)
div{ justify-content: flex-start; justify-content: flex-end; justify-content: center; justify-content: space-around; justify-content: space-evenly; justify-content: space-between; }flex-start: 브라우저의 왼쪽에 순서대로 위치
flex-end: 브라우저의 오른쪽에 순서대로 위치
center: 브라우저의 가운데에 순서대로 위치
space-around: 아이템 주위에 여백의 마진으로 간격이 생긴다. (양 끝의 아이템은 브라우저에 좀 더 밀착)
space-evenly: 모든 아이템이 일정한 간격으로 위치한다.
space-between: 양 끝의 아이템이 브라우저의 끝에 붙고, 일정한 간격으로 위치한다.
*반대축을 기준으로 (column일 때) 아이템의 위치 옮기기
div{ align-items: center; align-items: baseline; }center: 아이템들이 브라우저의 중간에 위치한다.
baseline: 아이템의 텍스트 위치에 맞게 정렬된다.
*justify-content와 반대인 상황이다. 반대축 기준으로 이동한다.
div{ align-content: space-between; align-content: center; }space-between: 양쪽 끝의 아이템들이 브라우저의 끝에 위치하고, 서로 일정한 간격을 갖는다.
center: 아이템들이 브라우저의 중간에 위치한다.
*아이템의 크기 비율을 조정할 수 있다.
div{flex-basis: auto;}auto가 기본값.
60% 등으로 설정하면 적용된 아이템이 브라우저의 60%를 차지한다.
(컨테이너의 width에 따라 변화)
*비율에 맞춰 아이템의 크기에 변화를 줄 수 있다.
div{flex-grow: 1;} div{flex-grow: 2;} div{flex-grow: 1;}브라우저를 조절할 때, div1은 1, div2는 2의 비율로 늘어나거나 줄어든다.
단, 부모요소인 박스에 flex-basis: 0;을 설정해야 모두 맞는 비율로 적용된다.
(flex-grow: 80% / flex-grow: 20% 비율에 맞게 가능)
*아이템을 비율에 맞게 줄어들게 할 수도 있다.
div{flex-shrink: 1;} div{flex-shrink: 2;} div{flex-shrink: 1;}컨테이너의 width가 줄어들면
div1은 1비율로, div2는 2비율로 줄어들게 된다.
*아이템을 하나만 움직여볼까.
div{align-self: center;}아이템 하나에 설정하면 그 아이만 center로 이동한다.
(부모요소에 높이값이 있어야 한다.)
< 총정리 >
1
flex-box는 container를 꾸며주는 속성값이 있고,
item 각각을 꾸며주는 속성값이 있다.
2
flex-box는 2가지 축, main-axis(중심축)과 cross-axis(반대축)을 기준으로 한다.
이 축은 수평 / 수직에 따라 달라질 수 있다.
3
FLEXBOX FROGGY로 연습하면 조오타.

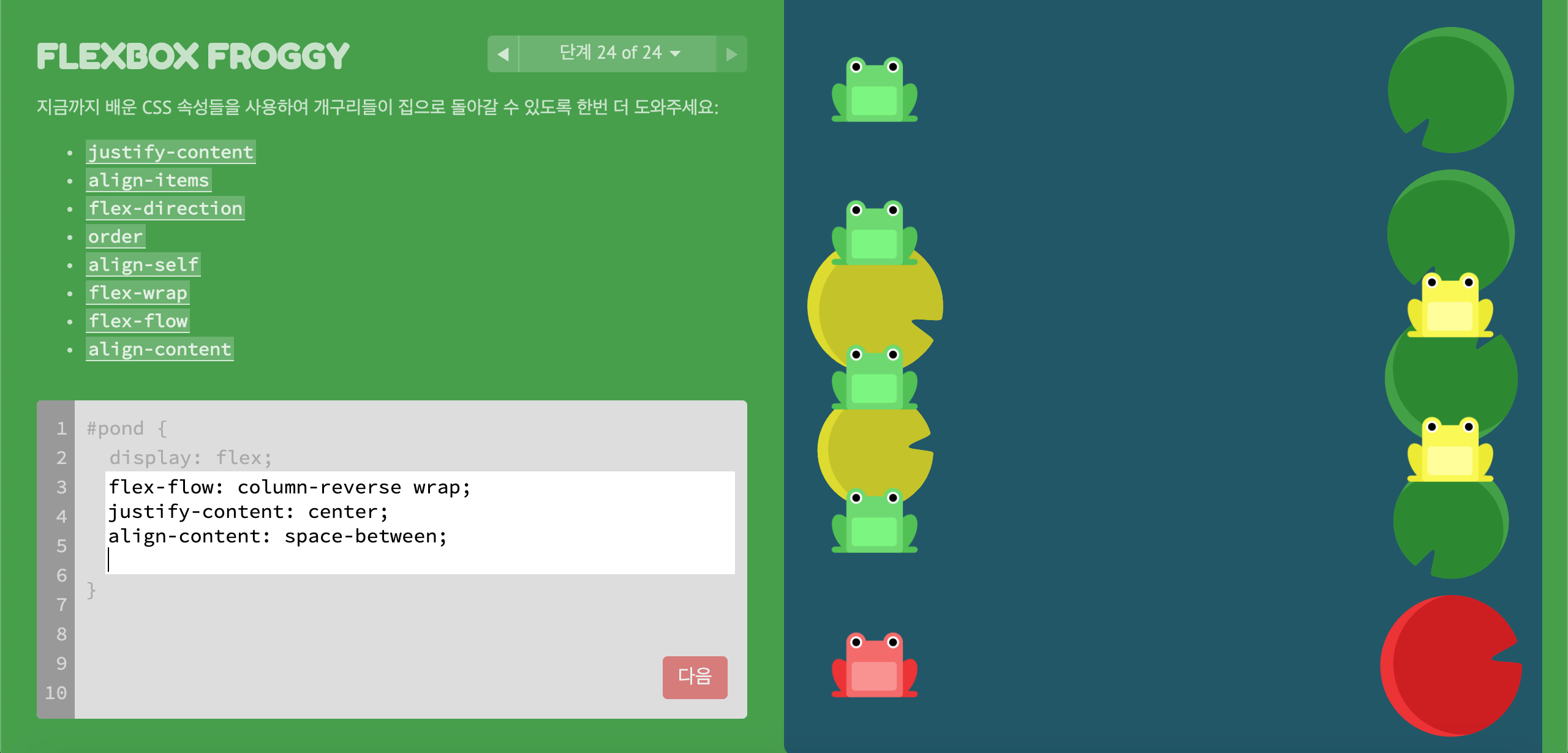
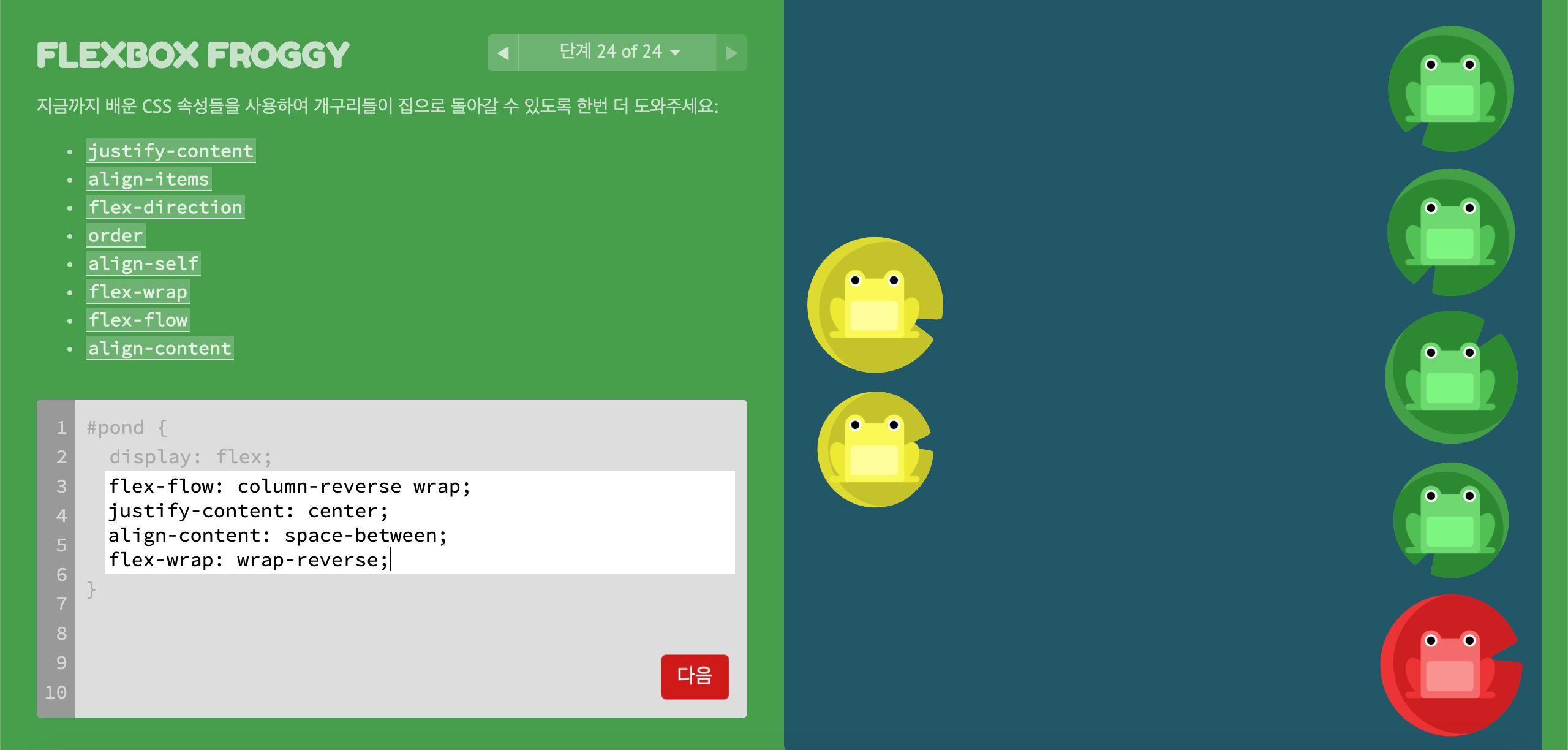
마지막 24단계에서 오래 걸렸다. 반대로 어떻게 뒤집지 한참 생각... 
필기한 거 다시 살펴보고 flex-wrap: wrap-reverse(반대로 랩핑);를 입력하니 끝이 났다. Flexbox Froggy
A game for learning CSS flexbox
flexboxfroggy.com
참고: 유튜브 드림코딩엘리
반응형'😺 Study > CSS, SCSS' 카테고리의 다른 글
[CSS] background에 image 넣기, 배경 안 나올 때, 경로 확인하기 (0) 2021.02.14 [CSS] 부스트코스 edwith - 웹 UI 개발 | CSS의 단위와 font, line-height에 대하여 (0) 2021.01.16 개인적으로 헷갈리는 <선택자>를 모아보자. (0) 2020.09.09 css랑 조금 친해져보자. (0) 2020.09.09 SCSS_조건문 (0) 2020.06.24 댓글
천천히, 꾸준히

