-
반응형
자바스크립트가 실행되는 원리는
html에서 onclick 속성의 명령을 기억했다가,
사용자가 해당 태그와 상호작용하면 (예를 들어, 클릭한다면)
기억했던 명령을 브라우저가 실행하는 것이다.
웹 브라우저에서 일어나는 유용한 사건을 이벤트(event)라고 한다.
예를 들면,
<input type="button" value="hi" onclick="alert('hi')">- 버튼 타입의 hi를 누르게 되면 onclick이 실행되면서 hi라는 경고창이 뜨게 된다.
- onclick 이벤트: 사용자가 어떤 것을 클릭하는 사건
- 그 외의 다른 이벤트 속성들: onchange, onkeydown, onmouseover 등등

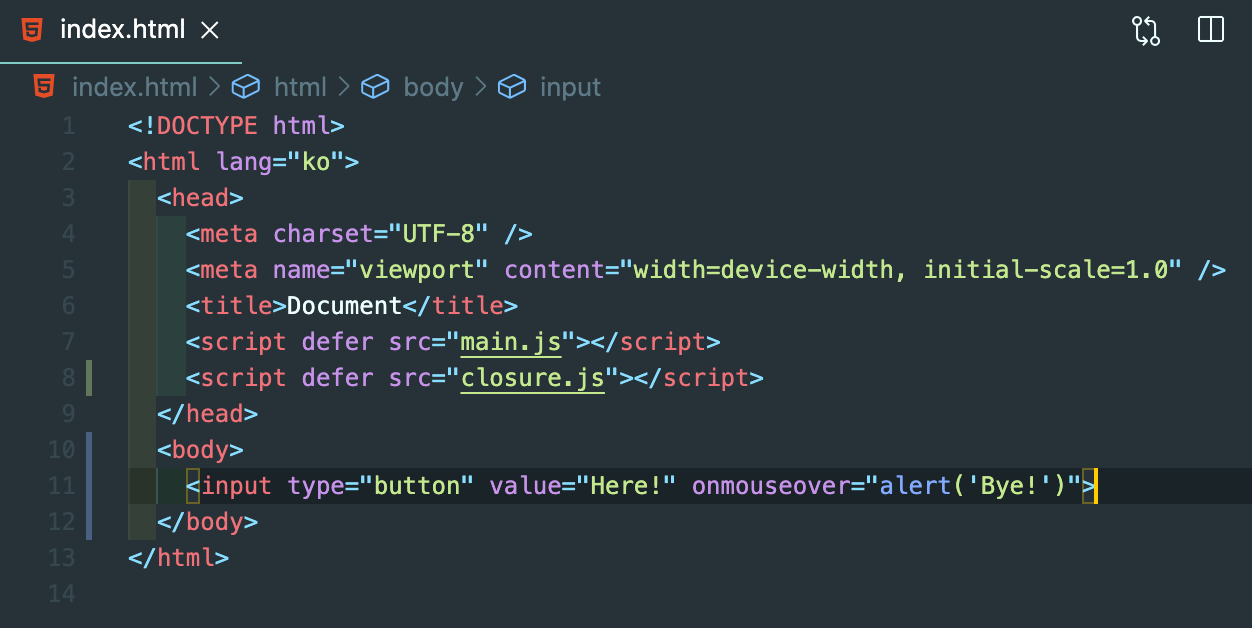
onmouseover 이벤트 예시 - Here!라는 버튼에 마우스를 올리면 Bye!라는 경고창이 뜬다. 
위 코드 실행 화면! 참고: edwith [부스트코스] 자바스크립트의 시작 by 생활코딩
www.edwith.org/boostcourse-web-106/joinLectures/52258반응형'😺 Study > JavaScript, jQuery' 카테고리의 다른 글
[javascript] 자바스크립트 - 데이터 타입(문자열과 숫자) (0) 2020.11.23 [javascript] 자바스크립트 - html과 js의 만남, 콘솔(console) (0) 2020.11.23 [javascript] 자바스크립트 - 브라우저와 상호작용, 동적인 자바스크립트 (0) 2020.11.23 [javascript] 자바스크립트 - global scope(전역 스코프)와 block scope(블럭 스코프) (0) 2020.11.19 [javascript] 자바스크립트 - hoisting 호이스팅 (0) 2020.11.19 댓글
천천히, 꾸준히

