-
반응형
[부스트코스 edwith] 웹 UI 개발
IR 기법 / 요소 숨김 처리를 활용한 프로모션 페이지 만들기이번 강의에서는 프로모션 페이지를 마크업과
IR기법을 통해 접근성에 준수하는 방법까지 배울 수 있었다.
먼저, IR이란?
- Image Replacement
- 이미지를 볼 수 없는 사용자에게 적절한 대체 텍스트를 제공하는 것
<img>태그의 alt 속성값에 들어갈 대체 텍스트가 너무 길거나,
css에서 background 속성으로 들어간 의미가 있는 이미지의 경우
마크업으로 대체 텍스트를 대신한다.
대체 텍스트는!
- 의미 전달이 되도록 시멘틱 마크업 하기
- 화면에서는 보이지 않도록 css로 숨기기 / 하지만 스크린 리더가 읽을 수 있어야 함
이러한 요소 숨김 처리에는 안 좋은 예(BAD)부터 좋은 예(BEST)까지 3가지 방법이 있다.
하나씩 살펴보자.
대체 텍스트 - 요소 숨김 처리 방법
Bad 😈
- 스크린 리더가 인식 못 함
/* 투명도를 0으로 주는 것과 동일하게 화면에서 사라지지만, 스크린 리더 인식 안함 */ visibility: hidden; /* 요소가 아예 없는 것으로 인식 */ display: none; /* 요소의 사이즈를 0으로 만들면 스크린 리더 인식 안함 */ width: 0; height: 0; font-size: 0; line-height: 0;So So 😐
- 스크린 리더가 인식 가능
- 레이아웃, 성능에 이슈 발생 가능 > 상황에 맞게 사용
- text-indent값을 100%로 처리함으로서 이슈 피할 수 있음
/* 투명해진 것 뿐, 위치를 그대로 잡고 있기 때문에 단독으로 사용 불가능 */ opacity: 0; /* 전체 레이어의 크기가 지나치게 크게 잡힘: 성능 이슈 */ text-indent: -9999px; /* position 속성 추가해야 함: 성능 이슈 */ z-index: -1;Best 😍
- 스크린 리더가 인식 가능
- 레이아웃, 성능에 영향 없음
- html 전체적으로 많이 쓰이므로 class로 처리하면 효율적
<span class="blind">숨김 텍스트</span>.blind { /* 레이아웃에 영향을 끼치지 않도록 */ position: absolute; /* 스크린 리더가 읽을 수 있도록 */ width: 1px; height: 1px; /* 눈에 보이는 부분을 제거 */ clip: rect(0 0 0 0); margin: -1px; overflow: hidden; }clip: rect(0 0 0 0);

위의 요소 숨김 처리 BEST 방법을 활용하여,
미니 과제처럼 주어진 프로모션 페이지를 만들었다.
이미지로 대체되는 경우가 많기 때문에, 다시 강조하지만
IR기법을 잘 활용해야 한다.

네이버의 프로모션 페이지 예시 작업 / a링크는 살려서 absolute로 조정한다. 시멘틱 마크업으로 대체 텍스트 모두 살아있고,
a링크는 blind 처리를 하지 않았기 때문에 클릭이 가능하다!
p.s
-
댓글에서도 많이들 말하셨지만,
실무에서 쓰이는 방법을 직접 배우고 해본 부분이라 공부가 많이 됐다.
직접 모두 마크업하는 줄 알았는데,
이렇게 이미지로 많이 쓴다니, 새로웠다.
과정을 포스팅해서 간략한데,
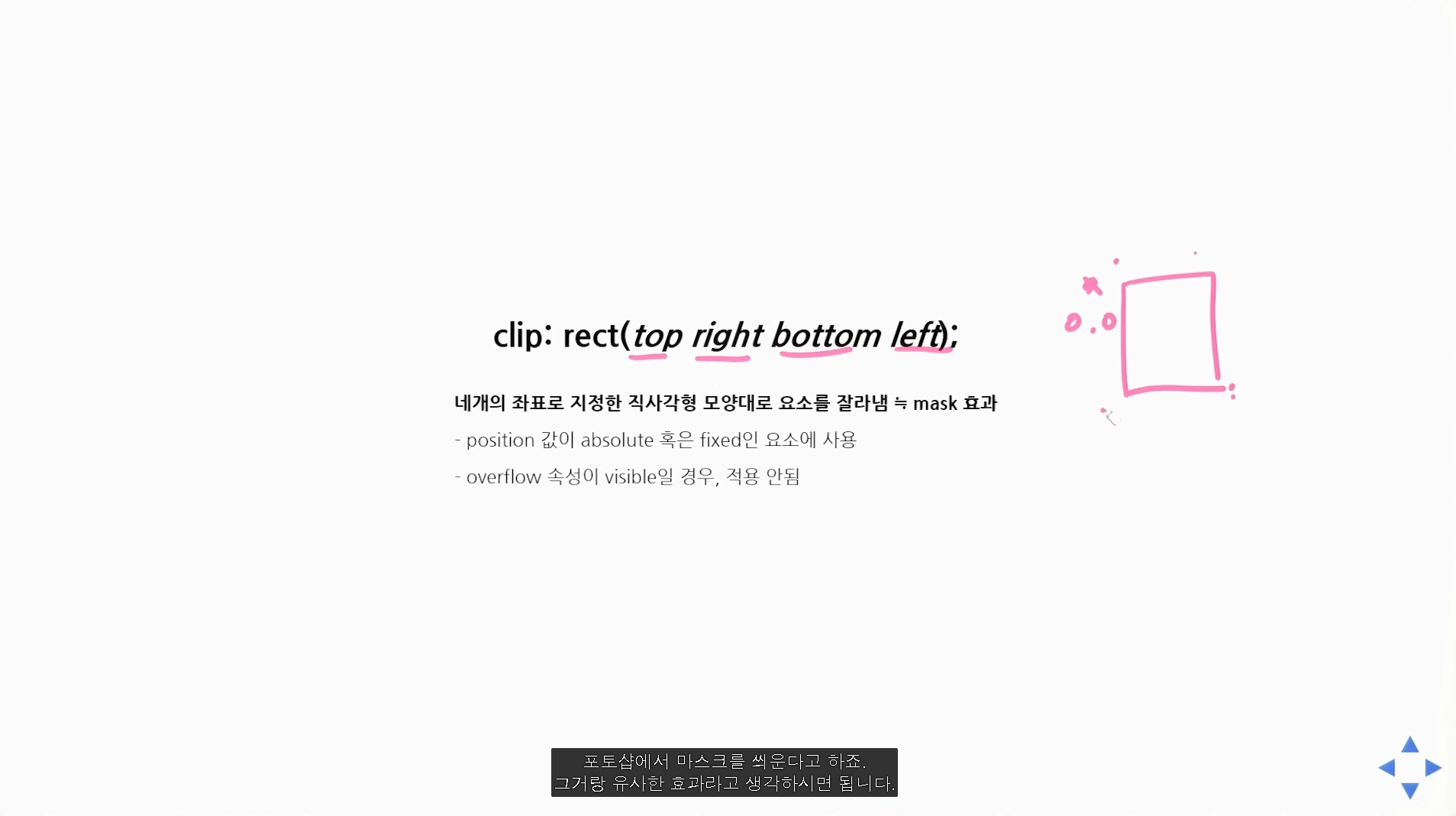
다음에는 clip에 대한 포스팅을 따로 해야겠다.
반응형'😺 Study > HTML' 카테고리의 다른 글
[HTML] 웹UI 개발 - 레이아웃 속성 | display, visibility 수강 (0) 2021.01.20 [HTML] 웹UI 개발 - 프론트엔드 현직자 LIVE 강의 (0) 2021.01.17 [HTML] 부스트코스 edwith - 웹 UI 개발 | 문서의 기본구조 및 태그 공부 (0) 2021.01.16 Tag 태그를 일단 큰 숲으로 살펴보자. (0) 2020.09.09 html 부터 친해져보자. (0) 2020.09.09 댓글
천천히, 꾸준히

