-
반응형

box-shadow로 border 효과주기 보통 border를 주면 해당 콘텐츠의 바깥에 생성되지만,
inner border를 주기 위해 box-shadow를 사용할 수 있다는 걸 알게 됐다.

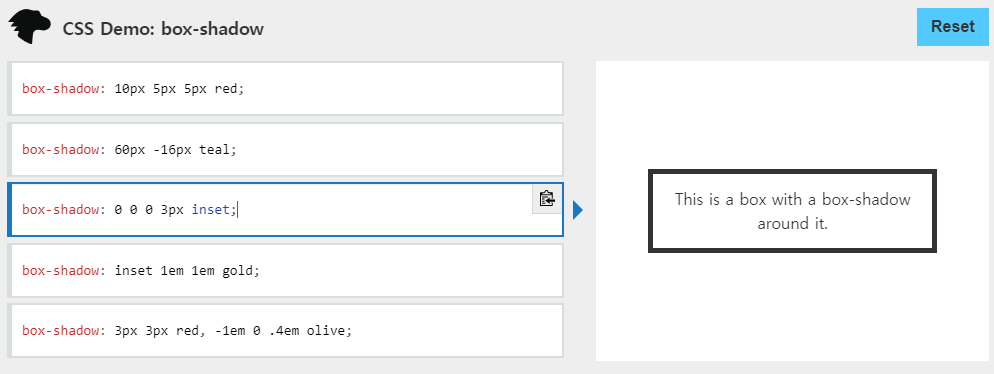
마치 border를 준 것 같은 box-shadow의 효과 (MDN에서 임의로 바꿔봄) box-shadow: 0 0 0 3px inset;
-> 왼쪽, 위쪽, 번짐, 굵기
* inset: 내부 안 쪽에 넣는다는 의미
반응형'😺 Study > CSS, SCSS' 카테고리의 다른 글
[CSS] background에 image 넣기, 배경 안 나올 때, 경로 확인하기 (0) 2021.02.14 [CSS] 부스트코스 edwith - 웹 UI 개발 | CSS의 단위와 font, line-height에 대하여 (0) 2021.01.16 Flex-box는 css의 꽃이다* (0) 2020.09.11 개인적으로 헷갈리는 <선택자>를 모아보자. (0) 2020.09.09 css랑 조금 친해져보자. (0) 2020.09.09 댓글
천천히, 꾸준히

